ロリポップサーバーで運営しているWordPressサイトでプラグインを使っていたら、403エラーが発生…。
あれこれ調べて、やっと対処できました。
ロリポップ+WordPressで403エラーが出たときの対処方法をまとめておきます。
WordPressで起こった403エラーの状況
ロリポップで運営中のWordPressのサイトをアドセンスとリンクするために、プラグインInsert Headers and Footersをインストール、有効化。
アドセンスコードをコピペして、Saveボタンをポンと押した途端
この画面に!

は?403エラー!?アクセス禁止!?なんでじゃ??
画面が白(うすいグレー)になったので、一瞬私の頭の中も真っ白に。
まさか、このままWordPressにアクセスできなくなるのでは?と冷や汗をかきつつ、ブラウザの戻るボタンを押してみたら、元のプラグイン設定画面にしっかり戻ってくれました。
ひとまずほっとしましたが、そのあと、プラグインを使ってボタンを押すたび403エラーで真っ白、を繰り返すのです。
これは困った。
403エラーとは
HTTP 403、またはエラーメッセージ Forbidden(「閲覧禁止」「禁止されています」の意)は、HTTPステータスコードの一つ。ページが存在するものの、特定のアクセス者にページを表示する権限が付与されず、アクセスが拒否されたことを示すもの。
引用:Wikipedia
つまり、アクセス拒否、アクセスの権限がありませんよ、というエラーですね。
WAFの誤検知が原因らしい 対処法は?
ネット上で同じような目に合っている人はいないかと検索してみたら、3つほどサイトが見つかりました。
どうやら原因はWAFの誤検知でした。WAFはウェブサイトが改ざんされないようにするためのセキュリティです。
私自身は、ウェブサイトを改ざんしようなどという意図は全くなく、通常の操作をしただけですが、まれにこうして間違ってアクセス制限にひっかかってしまう現象が起こるようです。
ネット上の情報を総合してみると、対処法は3つ。
- ロリポップサーバー側でWAFをいったん無効にする
- プラグインでこのエラーが起こるタイミングを除外する
- .htaccessで除外ルールを作る
2,3の方法なら、毎回設定しなおさなくてよいのは魅力だけれど、除外ルールを作るのがちょっと難しそう。
ということで、対処療法的ですが、1の方法を採用してやってみました。
ロリポップでWAFを無効化する
ロリポップサーバー側でWAFを無効化する方法です。
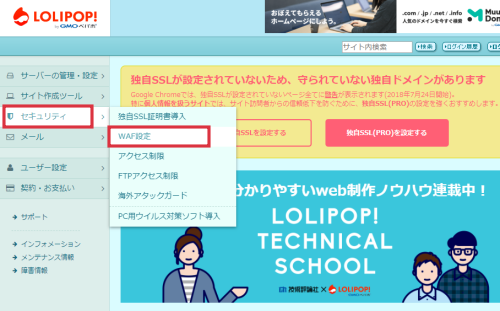
サイドバーの「セキュリティ」からWAF設定を開きます。

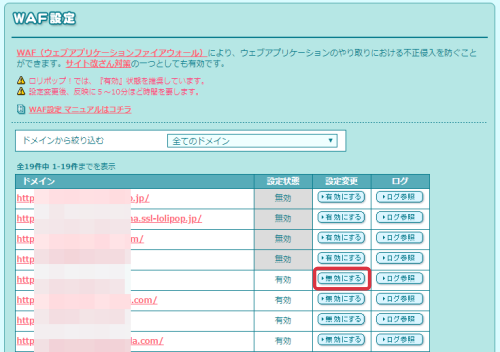
該当ドメインのWAFを無効にします。ドメインの横にある「設定変更」の「無効にする」ボタンをクリックすると無効になります。
設定状態のところが「無効」に代わるので確認を。

ここまで行い、WAFをオフにしてWordPress側でプラグインの操作をしたら、正常にセーブができました。
一通りプラグインの作業が終わったので、WAFを再び有効にしておきます。
先程のステップ3で行った作業の逆を行えばOK。
該当ドメインの横の「有効にする」をクリックして、設定状態が有効になれば再設定完了です。
まとめ
ロリポップサーバーでWordPressで作業をしているときに、403エラーが出てしまったので、その対処方法を簡単にまとめました。
WordPressで403エラーが出る原因はWAFが間違ってセキュリティ発動(?)をしてしまった時に起こるらしいです。
もっとも簡単に対処するのはサーバー側でWAFをいったん無効化、WordPressで作業、もう一回WAFを有効化という方法です。
この方法なら初心者でもすぐできるし、間違いにくいのでは?と思います。
エラーが起きたときにいちいち対処するのはちょっと面倒ならば、プラグインを使って対処しておく方が良いかもしれないですが…。
まあ、今回はこれで解決したのでよしとしましょう。



